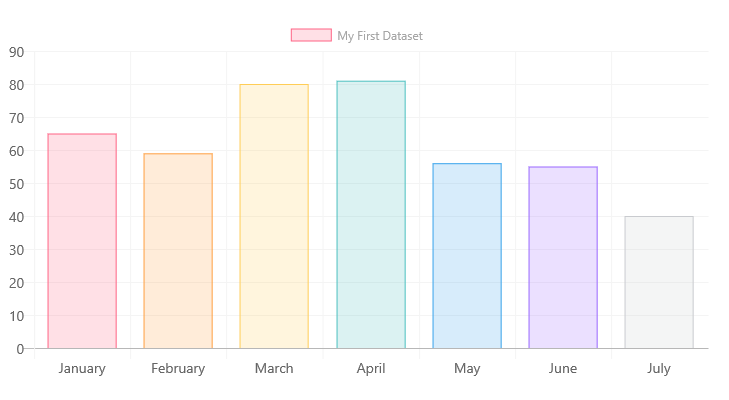
React column chart
Here is the command that needs to be invoked to add the package into the react app. Multi series You can.

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium
Column with Data Labels.

. Create a react application Lets create a startup. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. They supports formatting column menu reordering and more.
React Google Charts Components Examples. Emptynull data point Handle missing data elegantly with. The React Range Column Chart belongs to a group of range charts and is rendered using vertical rectangles that can appear in the middle of the plot area of the chart rather than.
Recharts is a component-based charting library which is exclusively built for React applications. React Chart library comes with 30 chart types including line column bar pie doughnut range charts stacked charts stock charts etc. Implement a column chart in React Create a react application Add npm dependency Create a column chart Output 1.
React 100 Stacked Column Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100. Without installing the React Google charts package you can not build the charts. Combination of React Column Line and Area Charts You can create combination of any Charts that has same orientation of X and Y axis.
Slack Stack Overflow GitHub. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories. It shows the relationship among individual values to the total of the points.
React Range Column Charts Graphs Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn. The React Gantt Chart columns define the schema of a data source. Bar and Column Series Bar series are commonly used to show values for a discrete set of objects such as item categories specific items or time periods such as years or.
Below example shows combination of Column Line. Column Chart Basic column chart. It is ideal for showing variations in the value of.
Handle missing data elegantly. With these high performing charts you can add. Library provided easy to use and reusable chart components build using D3.
Column with Group Label. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column. Column with Rotated Labels.
Example of column chart in react-google-charts. The React Gantt Chart columns define the schema of a. Step 1 Create.
How to Add Google Column Charts in React Js Application Follow the following steps and resize crop and compress images before uploading in react js app. The React stacked column chart is a chart with x-values stacked on one another in series order.

React Native Bar Chart Customized Stack Overflow

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

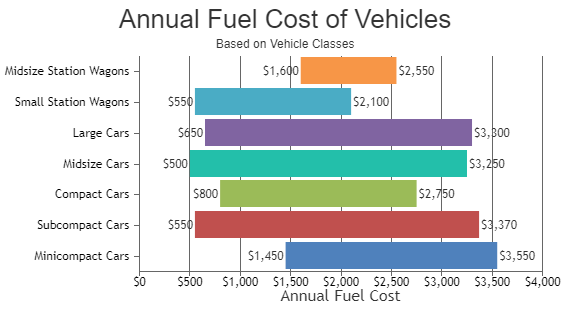
React Horizontal Stacked Bar Chart Examples Codesandbox

Bar Chart Pnp Spfx Controls React
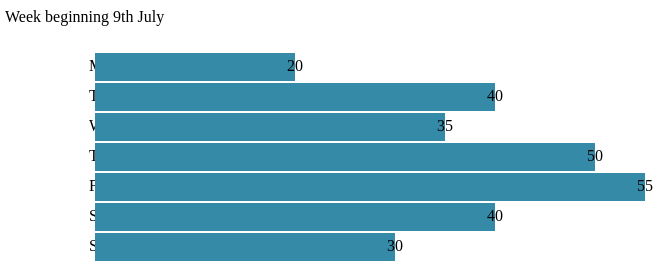
Horizontal Bar Chart React Examples Apexcharts Js
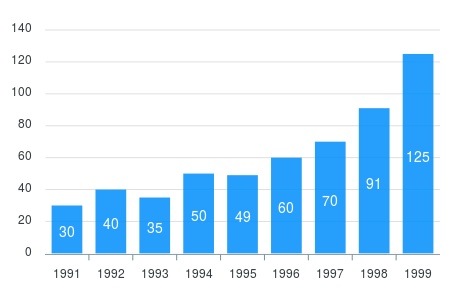
React Column Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance
React Column Chart Examples Apexcharts Js

The Top 8 React Native Chart Libraries For 2021 Logrocket Blog

Create Different Charts In React Using Chart Js Library

React Apexchart A React Chart Wrapper For Apexcharts Js

Creating A Dashboard With React And Chart Js

Create A Bar Chart Using React No Other Libraries
React Mixed Chart Combination Chart Examples Apexcharts Js

React Charts And Graphs For Web And Mobile Fusioncharts
React Column Chart Examples Apexcharts Js
Horizontal Bar Chart React Examples Apexcharts Js